
Comment onboarder les employés de manière fluide ?
Contexte
Une start-up dans le bien-être propose d’améliorer la santé et le bien-être des employés. Elle possède une application B2B2C qui était auparavant le coeur de l’offre. L’onboarding de l’application se faisait par les équipes de service client.
Durée des études : 4-6 semaines
Objectifs de l’entreprise
- Réduire le temps passé par les équipes commerciales et de Customer Success sur l’onboarding de l’app.
- Remettre la mascotte en position de partenaire.
- Faire de l’application un espace pour le bien-être individuel.
Equipe
- Product Owner
- UX / UI Designer
- UX Researcher

Sommaire
- Shadowing.
- Veille Scientifique et Benchmark.
- Parcours utilisateur
- Tests utilisateurs façon A/B/C.
- KPI
Shadowing (observation de terrain)
But : Comprendre qui étaient les employés et leur expérience d’onboarding.
Verbatims :
« Et après, on doit faire quoi là ? », « Oh t’as eu quel score toi ? T’es meilleur.e que moi »
Après environ 60 personnes observées par l’équipe design sur la base d’une grille d’observation que j’avais créée:
- L’onboarding de l’application était insuffisant à lui seul,
- Le parcours utilisateur de l’onboarding manquait de logique et de clarté. De ce fait, les utilisateurs étaient confus.
- Les scores de bien-être amenaient à un effet de compétition non désiré à la base.
Suite aux observations, le Product Owner m’a demandé de faire de la veille sur les approches d’onboarding efficaces.
Veille scientifique et Benchmark
Sur la base de ma veille scientifique et de mon benchmark, il y a 3 types d’onboarding (Khan, 2022):

Source : Mayasquad
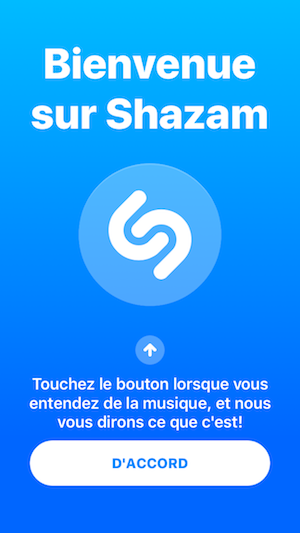
L’onboarding par les avantages
Des successions d’écrans qui montrent la valeur et l’intérêt de l’application.

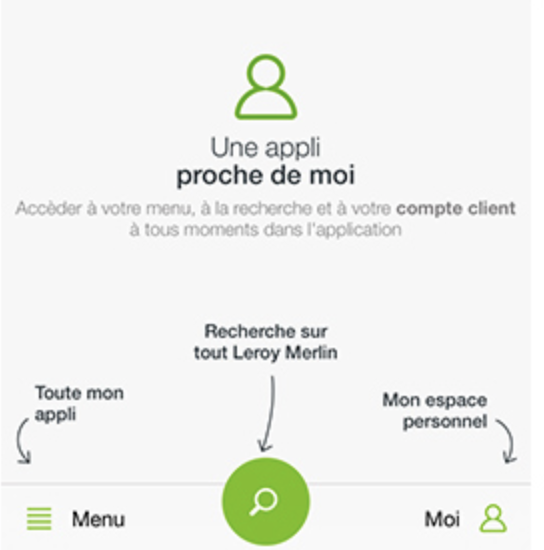
L’onboarding sur la fonction
Comment démarrer et effectuer les actions avec les systèmes de mise en lumière.

L’onboarding progressif
Montrer les fonctionnalités petit à petit, ça nécessite souvent de la gamification pour maintenir de l’engagement.
Parcours utilisateur (User flow)

Nous, l’équipe design, avions 3 idées de parcours utilisateur :
- L’un avec l’onboarding par les avantages
- L’autre avec l’onboarding progressif
- Et le dernier mélangeant les deux
Tests utilisateurs
But : Avoir un choix fait entre les différentes maquettes et tester l’utilisabilité
J’ai construit les documents de tests et j’ai invité l’équipe design à m’accompagner sur les tests, nous étions 2 observateurs.
- A distance, 30-45 minutes
- 15 participants nouveaux utilisateurs
- Type A/B/C testing
Verbatims :
« J’ai envie d’en savoir plus sur l’application », « je me sens accompagné.e »
Résultats : Les participants ont préféré l’onboarding progressif, une dizaine de problèmes d’utilisabilité a pu être mis en évidence.
KPI
On a réduit :
- + 1/4 de temps gagné pour le service client.
- Le nombre d’itérations entre l’équipe design et développement a été réduit de moitié puisque la maquette a été testée par les utilisateurs et qu’une dizaine de problèmes UX avec suggestions ont émergé.
Conclusion
Cette refonte m’a permis de me rendre compte de l’importance du rôle de l’onboarding dans l’engagement des utilisateurs. Les utilisateurs naviguaient de manière fluide, ils ont pu percevoir les valeurs et le bénéfice d’utiliser l’application. Elle a aussi eu un impact sur le service client qui consacrait beaucoup de temps à l’onboarding.
🛡️ Certaines informations ont été volontairement modifiées ou floutées afin de respecter l’accord de confidentialité du projet.
